Smart Slider 3がPageSpeed Insightsスコアダウンの要因に?
お手軽スライダープラグインSmart Slider 3ですが、これがかなり重くPageSpeed Insightsのスコアダウンに繋がります。
Smart Slider 3には写真が多数入っており、Javascriptなども使用しているのがスコアダウンに繋がっているようです。
今回ご紹介する遅延読み込み設定は複数スライダーを設置している場合でも有効です!
WordPressの高速化とPageSpeed Insightsのスコア上昇を確認しております。
別記事ですが、smart slider 3の画像最適化も高速化になるので気になる方はチェックしてみてくださいね。
[temp id=1]
これを見ればSmart Slider 3のPro版必要なし!
他のプラグインにもよくありますが、高速化設定するのにはPro版が必要になるケースがあります。
今回の高速化設定にはPro版は必要なく無料で行えるためご安心下さい!
OptimizeタブでLazy load設定でサイト読み込み時に遅延読み込みする方法もありますが、そちらはPro版で有料です。
有料のOptimizeの設定も検証したのですが、スコア改善には至りませんでした。
今回は無料で使用できる、サイト読込み時からの数秒経ったら読み込むという時間差での遅延読み込み設定です。
それでは早速実際に高速化設定を見ていきましょう。
Smart Slider 3の高速化設定(遅延読込み設定)
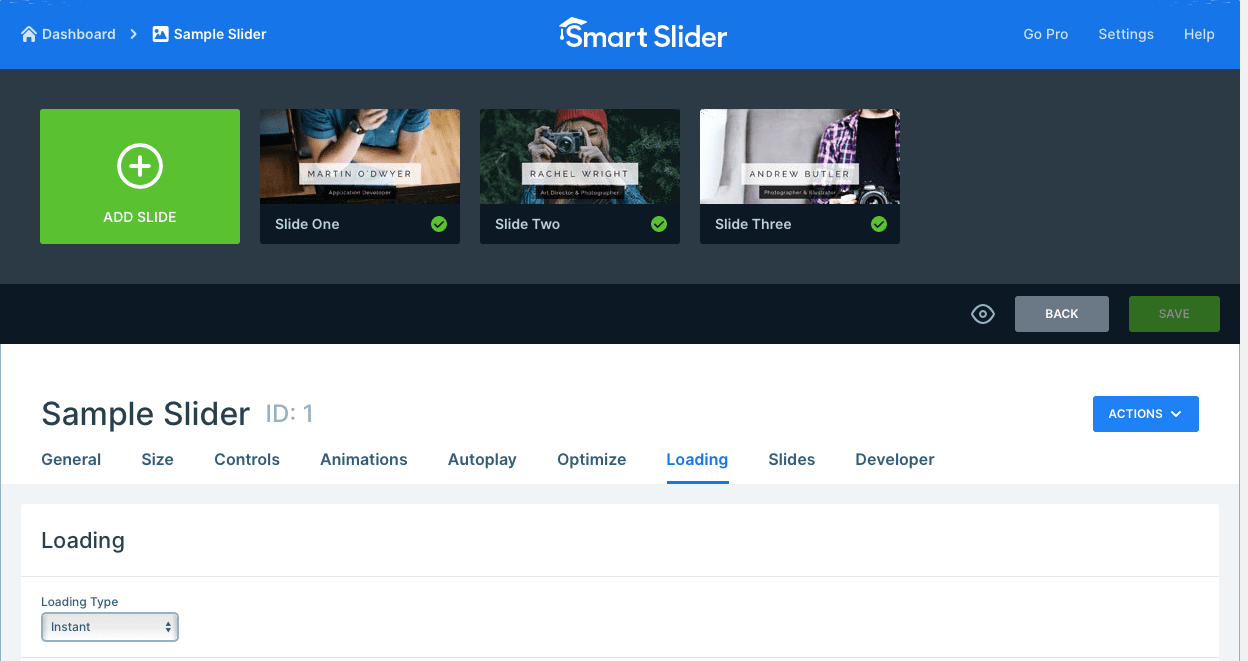
ダッシュボードからLoadningのタブへ

まずはダッシュボードから何かしらのスライダーを表示して下さい。
ここではデフォルトのサンプルスライダーを選択しております。
そこで、「Loadning」のタブをクリックしてください。
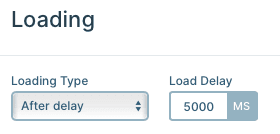
Loading Typeを「After delay」へ変更

もとは読込み設定は「Instant(すぐに)」になっているかと思います。
これを「After delay」で遅延読込みに設定して下さい。
Load Delayを5000ms(5秒)へ変更
Load Delayでどの程度経ったら、読込みを開始するか設定します。
1000ms=1秒ですので、今回は5秒で設定しております。
初期に読み込まれることによって、PageSpeed Insightsのスコアダウンを防ぐことを目的としております。
そのため、特に5秒にこだわりはないので適宜調整してみて下さい。
ちなみに10秒遅延させても結果は変わりませんでしたので、ユーザビリティを考えて設定することをおすすめします。
複数スライダーがある場合は全てに設定
人によっては1画面に複数スライダーを設置している人もいるかもしれません。
その場合は多少面倒ですが、同じ設定をスライダーごとに設定してあげて下さい。
複数スライダーがあっても、問題なくスコアは上昇することができます。
まとめ
無料で簡単にできる設定なのでぜひ試してみて下さいね!
スライダー自体を時間差で読み込むことでPageSpeed Insightsを改善できるというすこし裏技的な設定でした。
なんとSmart Slider 3にはまだ高速化設定があります。
画像の画質を変化することでサイト高速化できる設定もありますのでそちらも確認していただけると更に改善見込めるかと思います!