画像はサイト内で占める割合が大きい
画像はWordPressサイト内で占める割合が大きく、重い画像を軽くするのは高速化にとって重要度が高い作業です。
GTmetrixやブラウザの検証機能を使ってサイトページの容量を計算するとよく分かるでしょう。
今回は画像圧縮プラグインのEWWW Image Optimizerを使ってサイト全体を簡単に軽くする方法をご紹介します。
画像圧縮プラグインはいくつも種類がありますが、最新画像フォーマットに対応していることや設定が簡単なので私が高速化作業する際はEWWW Image Optimizerを使用しております。
プラグインの使い方を紹介するとともに、特徴についても紹介しますね!
サイトを軽量化するためにするべき主な施策
サイト高速化するために画像を最適化するにはいくつかすると良い施策があります。
全て対応するのがベストですが、一般的なサイトで全て対応する必要はございません。
なぜなら手間と労力が掛かる割に大きな効果は得られませんことが多いからです…
高速化の項目としては抑えておいた方がいいと思いますので1つずつ解説していきますね。
高速化項目を解説したあと、EWWW Image Optimizerでできる実際の設定方法にも触れていきます。
軽量・最新フォーマットの画像形式を選ぶ
画像の形式にはpng、jpg、gifなど様々な形式があります。
一般的に画像圧縮して容量を小さくしやすい形式としてjpgが知られています。
pngやgifなどを使用しているならば、jpgに変換するのがベストですが色味なども変わってしまう可能性があるため注意です!
EWWW Image Optimizerでもpngからjpg, gifからjpgへの変換設定がありますが、色味が変わる可能性があるため変換したものは1つ1つ確認しなければなりません。
一般的にそこまでサイズが減少するわけではないですし、画像の枚数が多くなると手間がかかります。
そのため効率的に作業するなら、基本的にこのオプションは非推奨です。
その分WebPといったグーグルが作成しており、推奨しているフォーマットへの変換をおすすめします!
Google speed insightの結果スコアも良くなって、画像も軽量化されるので一石二鳥です。
適切なサイズにリサイズする
適切なサイズとは?って疑問に持つ方も多い思います。
ここでの適切なサイズとはcssなどのコードでリサイズ処理された後のサイズのことです。
画像はリソースとして読み込まれる際に、PC画面ならばPC画面に適したサイズでスマホならばスマホに適したサイズでリサイズされています。
細かいところですが、リサイズされるとこの処理に少し時間がかかってサイト自体の表示速度にも影響します。
どうせリサイズされているならば、事前にリサイズ後の画像に合わせておくのがベストです!
リサイズすることで画像の軽量化にも繋がります。
といっても1つ1つリサイズするのも時間かかる作業です…
スライダー画像やfaviconなど何倍も不必要に大きい画像が使用されている可能性があるので、際立って大きい画像が使用されているところのみ対応して下さい。
faviconなんて小さい画像に512px X 512pxも必要ないですよね?
これはEWWW Image Optimizerで対応できないので、画像をリサイズするサイトで変換して下さい。
+αの作業なので時間がある方だけで大丈夫です!
画像のクオリティを下げる
これはかなり有効な手段ですが、元の画像から見た目が変わってしまうためあまりおすすめしません。
画像が重くてpngならばまずはjpgにしたり、画像をリサイズして軽量化するなどして下さい。
画像のクオリティを下げるのは、最後の砦くらいに考えて他にできる作業をしましょう。
正直大幅に下げない限り、あまり容量は変わりません…
EXIF情報などのメタデータを削除する
画像には様々な情報が付与されています。
コメントやEXIFといったメタデータから位置情報まで記録されています。ちょっと怖いですよね(^_^;)
個人情報を削除するとともに、不必要なメタデータは削除しましょう。
特に画像などのクオリティには影響しない部分なので削除しても問題ない情報です。
大幅に画像容量が減ることはないですが、簡単にEWWW Image Optimizerの設定でできるためおすすめです。
EWWW Image Optimizerの使い方
ではEWWW Image Optimizerで実際に設定していきましょう!
*設定は初期インストールされた状態からのを想定しています。
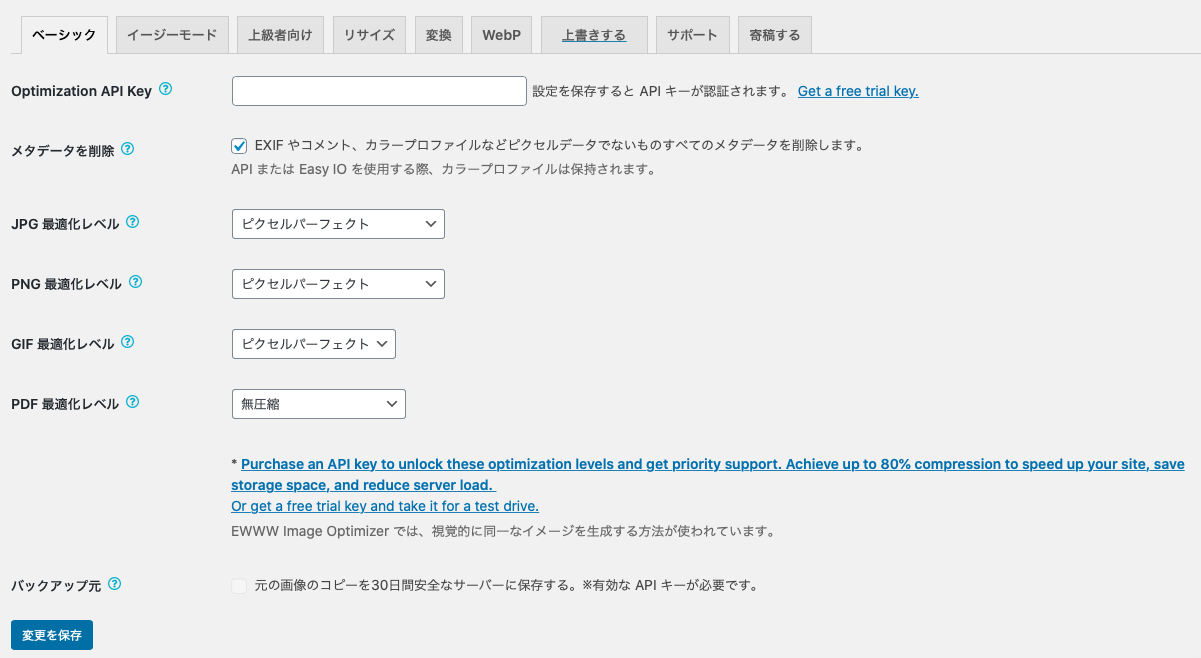
EXIF情報などのメタデータを削除(ベーシックタブ)

おそらく、初期インストールされた状態ですでに「メタデータを削除」にチェックが入っているかと思います。
チェックを確認して下さいね。
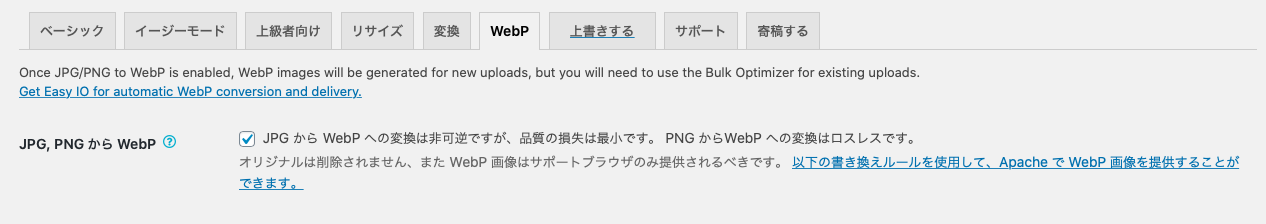
JPGやPNG画像のWebP画像生成(WebPタブ)

あくまでもWebP画像の生成です。オリジナルデータは削除されないのでご安心下さい。
まずは「JPG, PNG から WebP」にチェックをいれて保存して下さい。
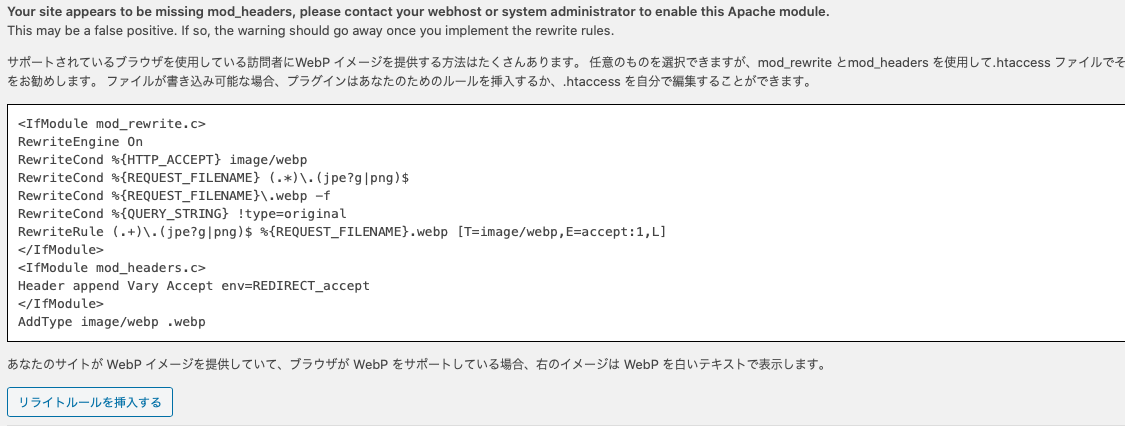
リライトルールを挿入する

保存すると.htaccessに挿入する下記のリライトルールが表示されます。
これによってWebPの画像があれば、自動的にWebPの画像が適用されます。
オリジナル画像によっては必ずもWebP画像が生成・適用されないようなので注意です。
リライトルールを挿入するのボタンをクリックして、保存しましょう。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp画像を一括最適化する

EWWW Image Optimizerでの設定作業は完了しました。
後は画像を圧縮していきます。といってもボタンを押して作業完了を待つだけです!
メディア -> 一括最適化ボタンをクリックして下さい。
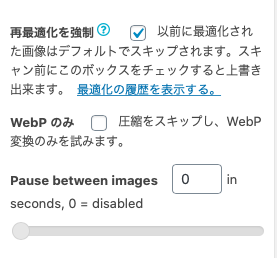
再最適化を強制のオプションを付ける

途中からプラグインを挿入された方はこちらのオプションを付けておいて下さい。
付けないとプラグインインストール以前のファイルが圧縮されない可能性があります。
最適化されていない画像をスキャンする
オプションを付けたら、「最適化されていない画像をスキャンする」ボタンを押下して後は処理を待ちます。
画像の枚数が多くて、サーバーのスペックが低いとそれなりに時間がかかってしまうのでずっと処理画面を表示したまま放置しておきましょう!
この処理によって、画像圧縮とWebP画像の生成がおこなわれます。
実はまだ圧縮しきれていない画像も…
通常のテンプレートテーマを使用されて作成されたサイトやブログでは基本的に今回の施策で画像最適化できます。
サイトを1から作成されたオリジナルサイトの場合、これだけでは対応できないのでこのあたりも続編として別の記事作成いたしますね!