WordPressでスライダーならSmart Slider 3がおすすめ
WordPressでスライダーやカルーセルを使用するならSmart Slider 3がおすすめです。
以前あったSmart Slider 2の後続版のプラグインですね!
無料版でサムネイル付きのスライダーを簡単に作成できます。
また、テキストの挿入や影の演出など多種多様な機能・設定が備わっているのが魅力です。
この記事はSmart slider 3の機能や使い方をまとめたものです。
スライダーの日本語化設定、スライダーの簡単な導入方法、重いと評判のSmart Slider 3の高速化設定をなどの様々な機能や設定を参考文献を交えてご紹介しています。
Smart Slider 3の使い方・設定
まずはSmart Slider 3を日本語化しよう
Smart Slider 3をインストールした際に自動的に日本語化される場合もありますが、されなかった場合は日本語化設定する必要があります。
直感的に操作できるますし、英語も簡単なため日本語化しなくても十分に使えますが英語苦手な方向けにSmart Slider 3の日本語化記事を書いたので確認してみて下さい!
サンプルスライダー(カルーセル)を導入しよう
簡単に設定するのは事前に用意されているサンプルスライダーを使うのがおすすめです。
1からスライダーを作ることもできますがテキストを挿入したり、画像を挿入したりする方法を学ぶ必要があります。
サンプルスライダーを使えば一通りのテキストや画像設定ができた状態でスライダーが用意されています。
そのため、設定されているスライダーを上書き修正するだけで簡単にスライドが設定できます。
スライダーも画像スライダーだけでなく、動画スライダーやサムネイル付スライダーなど様々なものがあるのでサンプルスライダーの紹介記事を確認してみて下さいね!
Smart Slider 3をレスポンシブに対応させよう
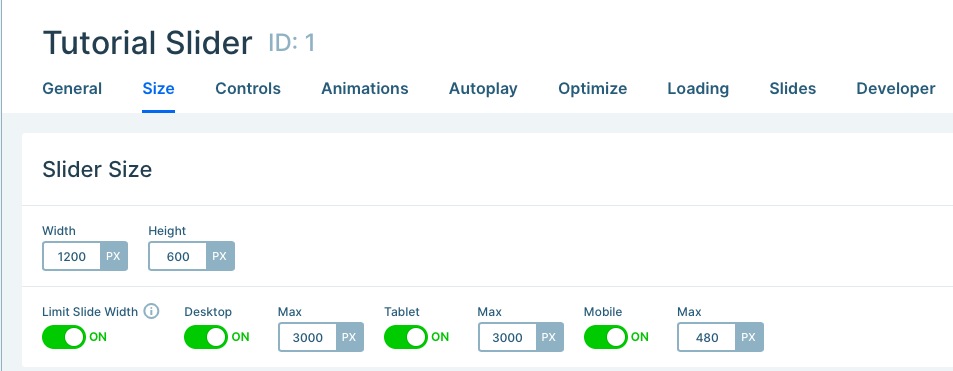
Slider Size設定(スライダーサイズ)

基本的にデフォルト設定でもレスポンシブ対応してくれます。
そこがSmart Slider 3の良いところです。
まずはスライダー導入したらスマホやPCでサイズ感を確認してみて下さい。
個別にスライダーのサイズも変更できて、setting -> Size -> Slider Sizeで変更可能です。
まずはWidthとHeightを変更して、次にLitmit Slide Widthを変更させましょう。
パソコンやタブレット、スマホで変更可能です。
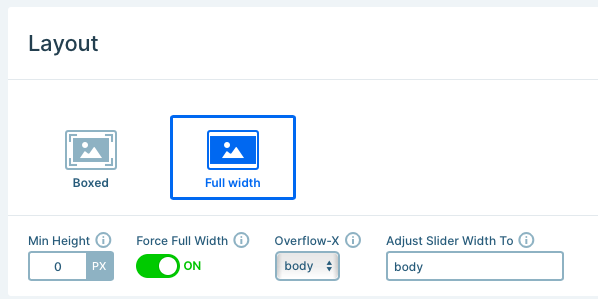
Layout設定(レイアウト)

あとは同じくサイズの設定(setting -> Size -> Layout)で画面サイズをFull widthにしましょう。
デフォルトでは余白を設定してくれていると思いますが、画面にぴったり合わせてレスポンシブさせたい方にはおすすめです。
Smart SliderでもSEO対策で最適化しよう
画像をまずは最適化しましょう!
Smart Slider 3では画像のクオリティーを変更するだけで簡単に最適化できます。
作品集などでない限り、そこまで画質の良いスライダーも必要ないと思いますので画像のクオリティ設定を変更してみて下さい。
重いSmart Slider 3を高速化設定で速くしよう
サイトが遅くなるのは画像の影響が大きいと言われています。
Smart Slider 3に関わらず、スライダー系のプラグインは重いと言われています。
適切に高速化設定すれば重いと評判のSmart Slider 3も軽くすることができますので試してみて下さいね!
スライダーの遅延読み込み設定
サイトを読み込みが始まるとhtmlやcss,javascriptなどリソースが次々に読み込まれます。
それと同時にスライダーも読み込むことでリソースの量がより大きくなってしまいます。
これがSmart Slider 3が重い、サイトが重くなると言われる理由です。
これを解決するにはスライダー自体を遅延読込みすることで高速化することができます。
高速化するだけでなく、GoogleのPageSpeed Insightsスコア上昇も臨めるため是非しておきたい設定です。
遅延読み込みの設定方法も記事にまとめたので確認してみて下さい。
サイト自体が重いと感じる際は高速化のプロにご相談下さい!
ココナラでサイト高速化のサービスを出品しているので、サイト自体が重いと感じた方は是非こちらのサイトからお問い合わせ下さい!
ココナラからの相談でも大丈夫です。
Smart Slider 3が表示されない不具合発生!?
Smart Slider 3がたまに表示されない不具合が発生するようです。
Javascriptの設定がどうも関連しているようです。
デフォルトの設定を変更するだけで非表示問題を事前に防止できる可能性があるため、最初に変更するのがおすすめです。
以上で、Smart Slider 3の設定ご紹介は終わりです!サイト高速化などに興味あるかたは他の記事も要チェックです。