スライダーの画像クリックで任意のリンクへ飛ばす
Smart Slider 3を使用中にスライダー画像をクリックすると別の商品ページや固定ページに飛ばす方法を今回ご紹介します。
スライダーはアイキャッチにもなり訴求力がありますが、スライダーから別のページに流入させたいことも多いと思うのでおすすめの設定です。
スライダーの画像へリンクを貼る設定方法
スライダー画像をEDITモードへ

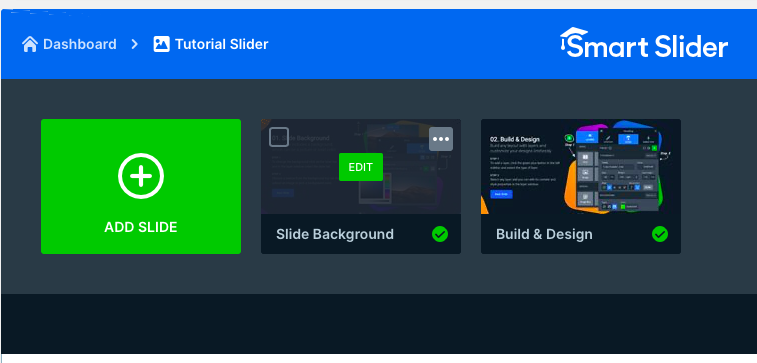
まずはダッシュボードから対象のスライダーを選択します。
その後、スライダー画像を選択してEditモードに変更しましょう。
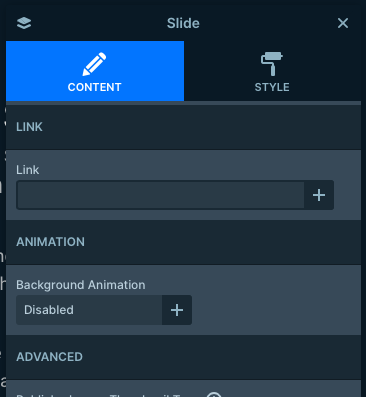
CONTENTタブを選択 -> LINKのオプションを選択

画像の上にオプションを設定するためのポップアップが表示されています。
そちらのポップアップでCONTENTタブを選択しましょう。
その中でLINKという項目があるのでそちらもクリックして下さい。
飛ばしたいリンクを挿入する
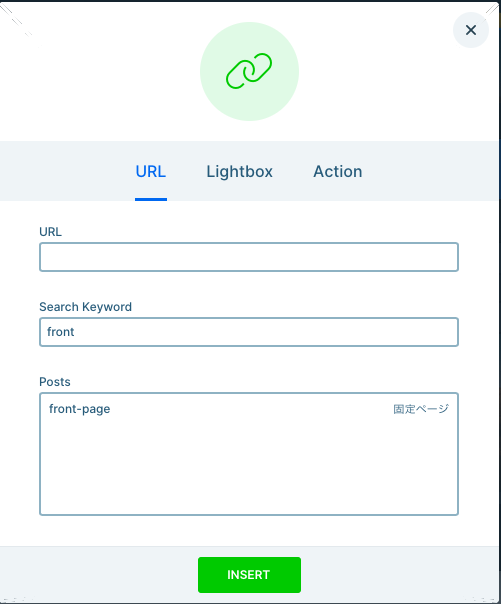
LINK・search keyword・postsの項目解説

LINKの項目にURLをコピペすることもできます。
リンクがわかっている場合はこちらが一番簡単ですね。
search keywordで投稿から特定の投稿を検索することもできます。
画像ではfrontと入力しており、front pageが表示されています。
Lightbox・Actionは有料対応…
LightboxやActionは有料で使用可能です。
Lightboxがあればスライダーの画像をクリックするとその場でポップアップして拡大することもできるようですね。
多少面倒ですが、拡大したい画像はmediaへの直リンクを貼ることもできるのでそれでカバーできるかなと思います。