Cocoon標準機能テンプレート(定型文)とは?
WordPressでSEOに強いと評判の「Cocoon」には標準機能としてテンプレート(定型文)機能が備わっています。
テンプレート機能とは定型文を設定しておくと、ショートコードで簡単に呼び出すことのできる大変便利な機能です。
タイトルを分かりやすく設定しておけば、ショートコードをわざわざ覚えてなくても記事投稿画面から簡単に挿入することができます。
定型文を入れることで統一感のあるサイトになりますし、SEOなど意識されているかたには簡単に文字数稼ぎもできて良いかと思います。
定型文ってSEO的には大丈夫なの?
SEOを勉強されている方には定型文を使用すると聞くと、
と思う方もいらっしゃるかもしれませんね。
グーグルのジョン・ミューラー氏という有名な方がいるんですがその人曰く、
と以前述べているように、検索結果には影響は与えないようです。
ただ、定型文が元のコンテンツよりも多くなったり、比重が高いと影響出る可能性があるため注意して下さいね。
ちなみにショートコードで呼び出した文章もちゃんと文章としてグーグルには認識されます。
Cocoon標準機能テンプレート(定型文)の設定方法

まずはテンプレート(定型文)を設定していきましょう。
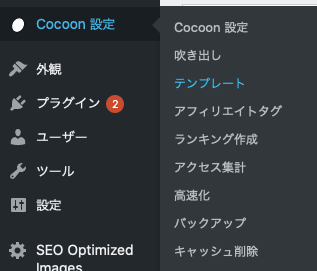
該当の設定箇所はCocoon設定 -> テンプレートです。

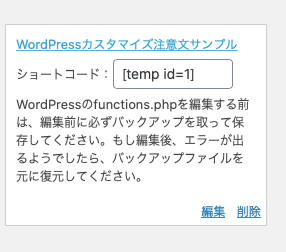
クリックするとすでに1つサンプルとして「WordPressカスタマイズ注意文サンプル」が登録されているかと思います。

functions.phpを変更するときの注意文ですね。
いつもの記事のように写真を挿入したり、見出しタグを使ってテンプレートを登録することができます。
テンプレート(定型文)の新規作成

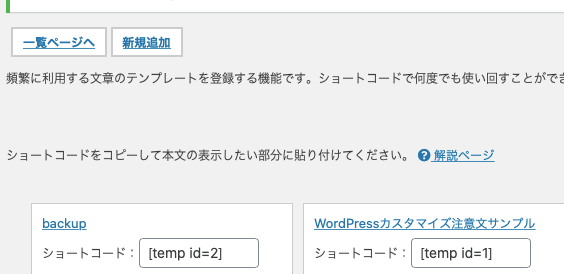
先程の画面に一つ戻って上の「新規追加」のボタンをクリックします。
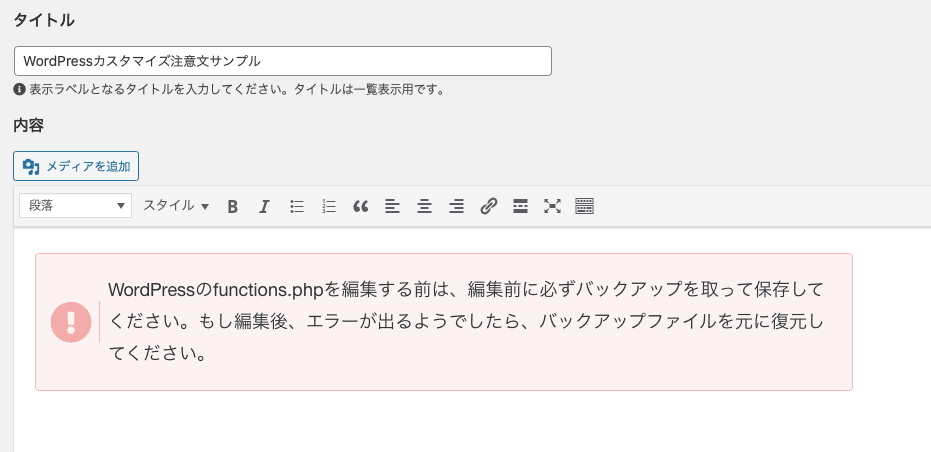
タイトルは呼び出すときに分かりやすい名前にしておきましょう。
タイトルと内容を見出しタグや写真を入れて作成したら、最後は保存ボタンを押しましょう。
エディターのリストに表示

「エディターのドロップダウンリストに表示しなくて良い場合は、無効にしてください。」
と書かれていて少し気になりますね。
こちらは投稿画面から簡単に呼び出すかどうか設定できます。
あまりにテンプレートが多くなると、対象のテンプレートが見つけにくくなるから設定してある項目だと思います。
次の実際の呼び出し方で該当箇所を見れば分かりやすいかと思います。
Cocoon標準機能テンプレート(定型文)の使い方

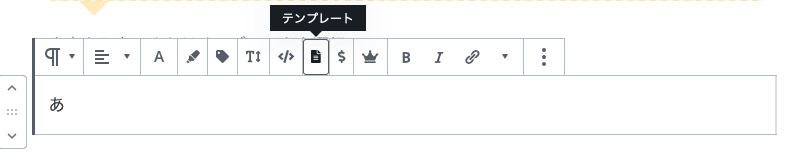
いつもの投稿画面でエディターをから呼び出すことができます。
メモ帳みたいなマークの「テンプレート」をクリックして下さい。

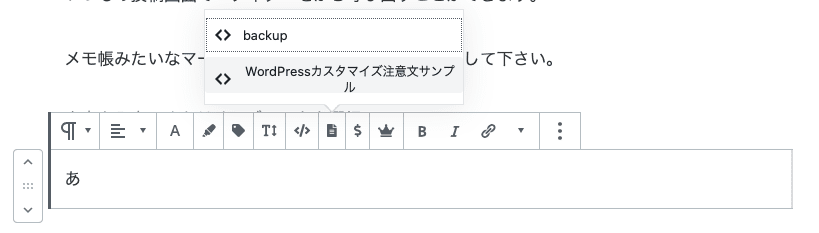
登録したテンプレートが表示されますので、選択するとショートコードが呼び出されます。
先程の「エディターのリストに表示」のチェックを外すとこの選択画面には表示されなくなります。
プレビューで確認して設定完了
あとは念の為、プレビューで確認してみて下さいね。
投稿画面上ではショートコードのみですが、プレビューではちゃんと文章として表示されているかと思います。
テンプレートを駆使してブログを早くかけるようになるといいですね!
参考:Cocoon公式サイト-テンプレート文(定型文)を登録して使い回す方法










同じ文章を使うとグーグルからコピーコンテンツと認識されて
検索結果に影響でるんじゃないの?