ココナラのヘッダー(カバー)は出品者の印象を伝えるのに大事

ココナラ(coconala)のヘッダーあるいはカバーはプロフィールで表示されます。
大きい画像ですのでプロフィール見た際に1番最初に目に飛び込んできます。
そのため、かなり重要な部分になってきます。
表示する画像によって大きく印象も変わってきます。
手を抜かないようにヘッダー(カバー)も作り込んでいきましょう。
今回はサイズや形式の注意点を見ながら、プロ仕様に仕上げる方法を解説していきます。
ココナラのカバー(ヘッダー)画像対応サイズ:1280x420px
ココナラでカバー(ヘッダー)を作成する際にはサイズ感にも気をつけましょう。
対応するサイズは1280x420pxになっています。
それを上回る画像もアップロード可能ですが、トリミングされる仕様なため注意が必要です。
その他プロフィール画像やサービス出品の画像サイズについては参考記事をご覧ください。
参考:【ココナラ】ヘッダーや出品サービスの対応画像サイズ・形式一覧
ココナラのヘッダー(カバー)の作り方



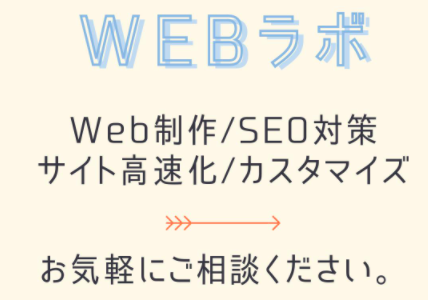
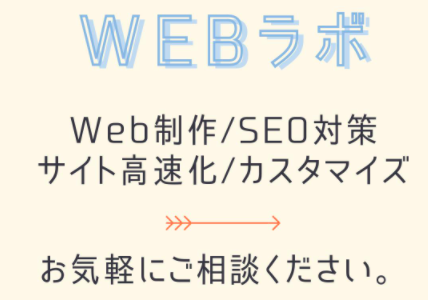
こちらがWebラボのヘッダー(カバー)です。
いくつかポイントを抑えつつ作成しております。
デザイン的な好みもあると思いますが、そこはひとまず置いときます。
Webラボのヘッダーをサンプルに解説していきますね。
自分自身の雰囲気が伝わるものにしよう
自分自身の印象を伝える重要なヘッダーです。
雰囲気を上手く伝えるようにしましょう。
アイコン(プロフィール)画像はかっちりとしたロゴにしていますが、ヘッダーは遊び心あるものにしています。
全てがかっちりしすぎているよりも、遊び心を入れたほうが全体としてバランスが取れます。
また、Web系なのでデザイン的な要素も必要なので、見栄えの良いものにしました。
大きな文字を入れると効果的


デザインだけでなく文字も入れると効果的です。
だらだらと文章を書いてはダメですよ。見栄えが悪くなります。
私であればWordPressカスタマイズ・SEO対策・WP高速化ってところが推しなのでそこをピックアップしました。
これ以上、サーバー移行・MEO対策・サーチコンソールエラー対応などなど、入れすぎるとわかりにくくなってしまいます。
ピンポイントで入れるのが良いですね。
後は親しみを込めてメッセージを添えています。
「お気軽にご相談ください。」
SEO対策ならお任せ下さい!などなにか一言添えると印象も変わってきますよ。
プロ仕様でヘッダー(カバー)を作るならCanvaツールがおすすめ
デザイナーさんにもよく使われているツールにCanavaがあります。
こちらのデザインツールですが、プロっぽいテンプレートがいくつもあります!
無料で作成できるためデザインにあまり自信がないって方でもかなりおすすめですよ。
ココナラでヘッダー(カバー)を依頼するのもあり
もちろん、ココナラでヘッダー(カバー)を依頼するのもありです。
ココナラのサービスのことなのでココナラで活動している人が1番よく分かっています。
金額も2000円程度のものからあるため、プロにお願いするのも良いと思いますよ!