Smart Slider 3の重い画像がサイトを遅くする
今回はSmart Slider 3によってサイトを遅く・重くするのを防ぐため
画像最適化できる設定「Optimize Slide Images」のご紹介です。
スライダープラグインSmart Slider 3は複数枚の画像をスライドショーとして表示します。
サイト読込みする際に画像はかなりのウエイトを占めており、画像が重いとサイト自体も自ずと遅くなってしまいます。
簡単な設定で効果も高いため、スライダー設置している方にはぜひおすすめします。
以前ツイートしている通り、他にも関連記事を書いているので要チェックです!
高速化に興味ある方はSmart Slider 3のスライダー遅延読み込み設定もご確認下さいね。
Smart Slider 3の日本語化やおしゃれなスライダー作成記事
Smart Slider 3が英語で扱いにくい方向けに日本語化する記事を作成しました!
また、とっつきにくいSmart Slider 3でおしゃれなスライダー作成をサンプルスライダーで簡単に作成する方法もまとめたので興味ある方は見て下さいね。
それでは画像最適化設定を見ていきましょう!
Smart Slider 3の画像最適化設定(画像圧縮)
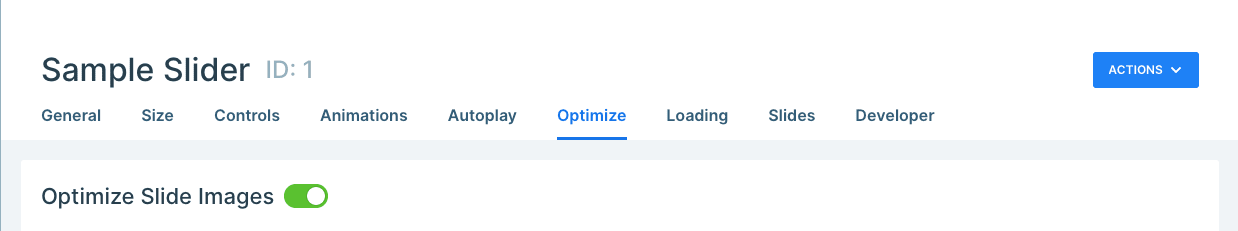
ダッシュボードからOptimizeのタブへ

まずはダッシュボードから何かしらのスライダーを表示して下さい。
ここではデフォルトのサンプルスライダーを選択しております。
そこで、「Optimize」のタブをクリックしてください。
Optimize Slide Imagesを有効化

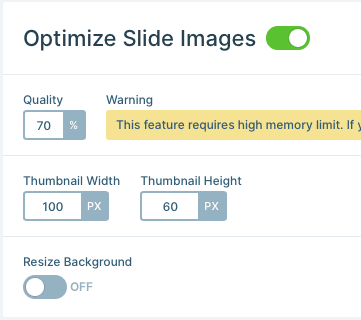
デフォルトでは無効化されているので、ボタンをクリックしてOptimize Slide Imagesを有効化します。
すると画像の画質(Quality)やサムネイル画像を高さを設定する項目が出てくるかと思います。
Qualityを70%へ設定(値はおまかせ)

ここで画質(Quality)の設定をしてあげましょう。
70%くらいが丁度良いかと思いますが、このあたりはユーザビリティと合わせて調整していただければと思います。
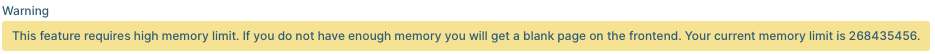
Warning(警告文)This feature requires high memory limit.If you do not have enough memory you will get a blank page on the frontend. Your current memory limit is 268435456.

画質(Quality)の設定で警告表示がされていますね。
要約すると「メモリ不足だと画面が真っ白になるよ!」ってことです。
WordPress管理画面のPHPメモリはデフォルトで256MB(268435456)です。
これだけあれば十分かと思います。
もし値が40MBなどに低く設定されている場合やメモリが足りなくなった際は増強してあげてくださいね。
デフォルト値だった方は一旦スルーしましょう。
スライダーが非表示になる不具合発生!?Javascript設定変更で解決
高速化設定が終わった後はjavascript設定も見直して下さい!
デフォルトのjavascript設定だとスライダーが表示されない不具合が発生する可能性があります。
デフォルト設定を少し変えるだけなので5分くらいで可能です。