smart slider 3のサンプルでおしゃれなカルーセルを作ろう!
WordPressのプラグインsmart slider 3は多機能なスライダーで一度は見かけたり試された方も多いと思います。
多機能がゆえに、少し扱いにくいのがネックなところ。
実は公式サイトにサンプルスライダーが公開されておりそれをインポートして使用することが可能です!
もちろん、サンプルスライダーをベースにして自分の画像や動画も追加することが可能です。
今回はどんなスライダーがあるのかご紹介します!
スライダーごとに特色があるので是非吟味してみて下さいね!
Smart Slider 3の日本語化や主な使い方もまとめたので確認してみて下さい。
重いと評判のSmart Slider 3を高速化する方法
ちなみにsmart slider は重いんじゃないの?って不安な方はsmart slider 3の高速設定をおすすめします。
smart slider 3の遅延読み込みや画像最適化設定によって改善することが可能です。
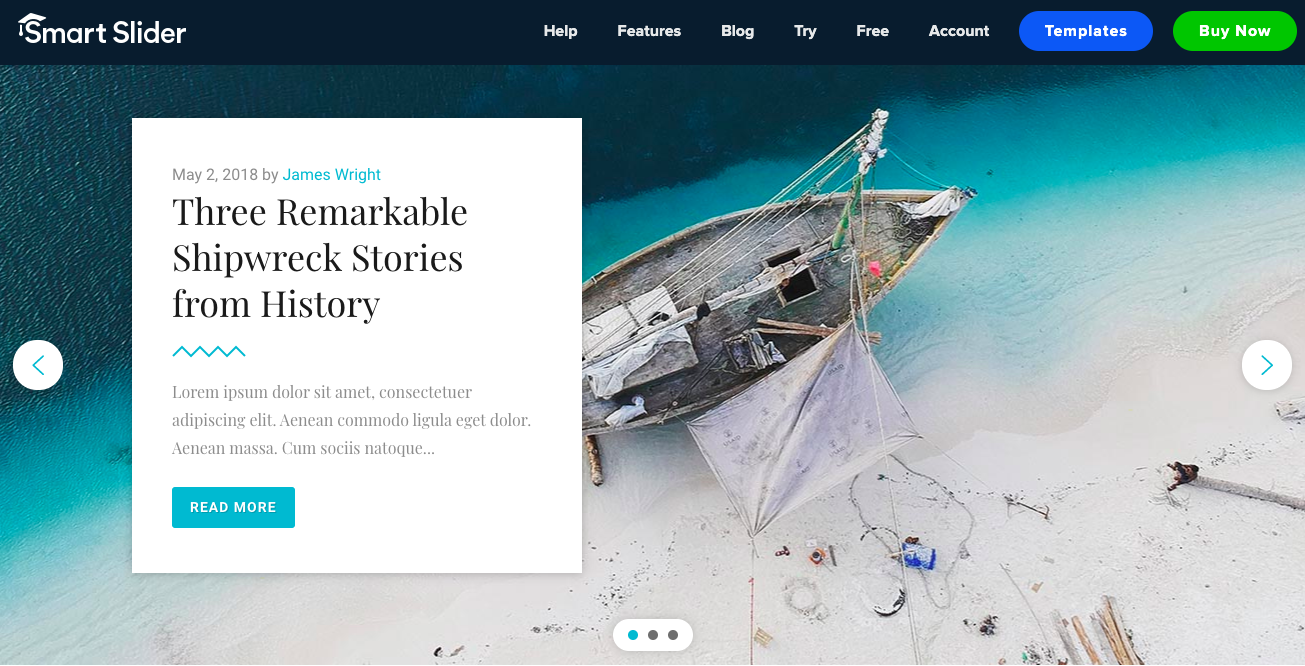
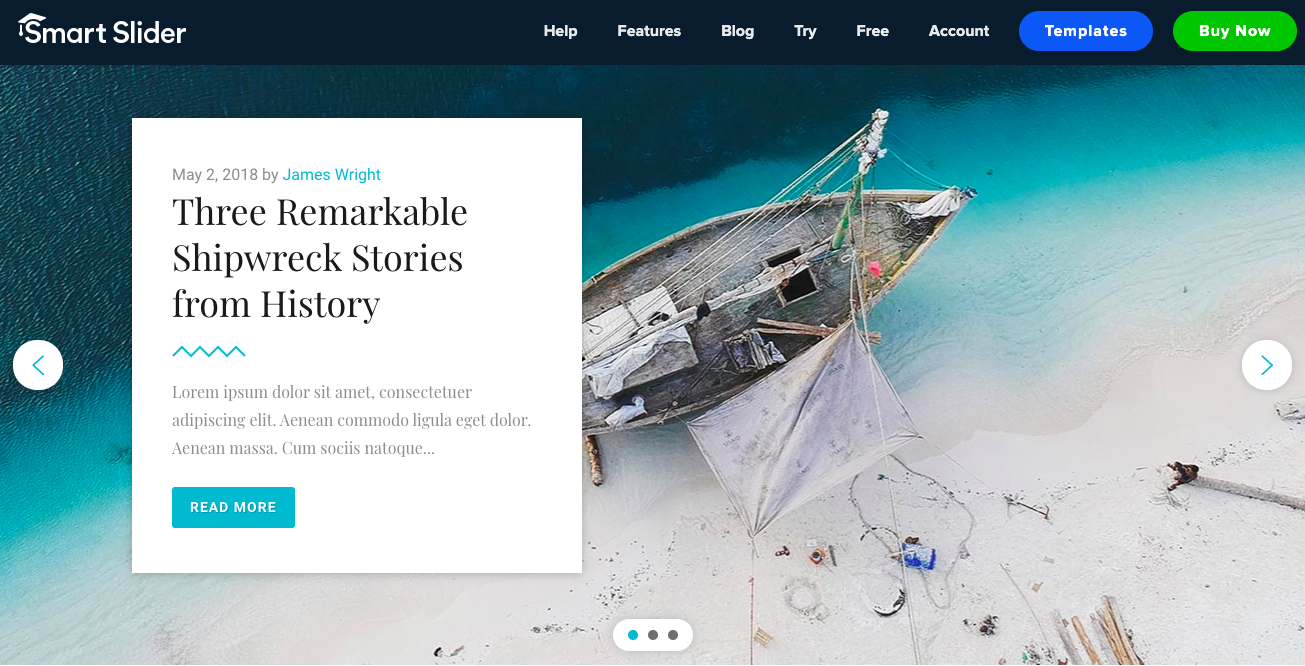
フルサイズのコメント機能付スライダー

フルサイズの画面いっぱいに広がるスライダーは、ヘッダースライダーとして使用するのに最適なスライダーです。
ヘッダーにあるスライダーは、サイト訪問者がページを見たときに初めて目にするものです。
重要なファーストビューにブログ投稿を表示したスライダーを設置するのに最適な場所でしょう。
あなたの訪問者がアクションを起こしやすくすることによってサイトの滞在率もあがります。
フルサイズの投稿スライダーには、最新の投稿を表示するのがおすすめです。
背景には、アイキャッチ画像を載せてることでブログやサイト投稿を注目させることができます。
スライダーには、投稿のタイトル、日付、抜粋、作成者も表示することが可能です。

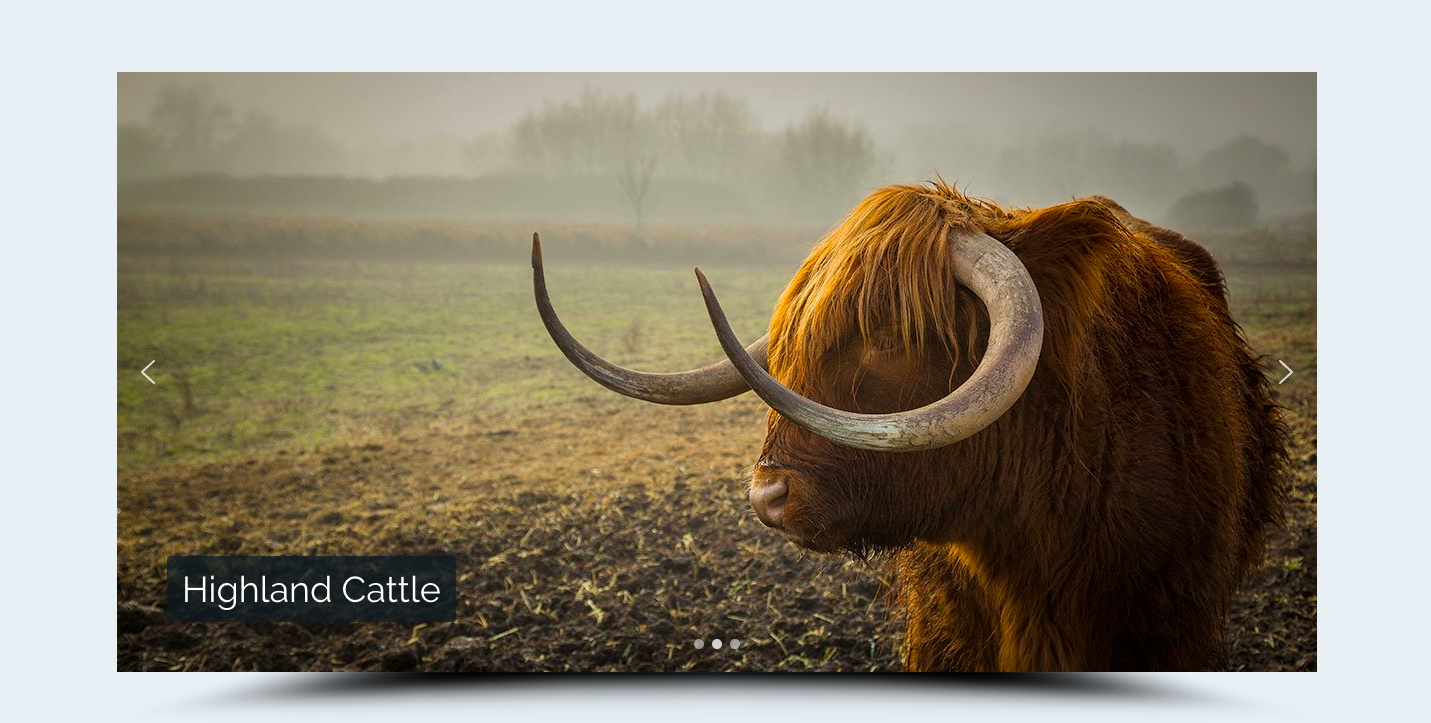
高級感溢れるシャドー(shadow)付スライダー

とてもシンプルですが影があることによって1枚1枚の画像が高級感の溢れる画像になっております。
各スライドには、スライダー画像を簡単に説明することができる短いキャプションがあります。
キャプションのフォントの色は白で、背景は黒色です。
これにより、背後にある画像に関係なく、テキストが読みやすくなり高級感がぐっと高まります。
Smart Slider 3のコンテンツモード(機能)おかげで、キャプションはスマホへのレスポンス対応はもちろんです。文字が読みやすくなっています。
スライダーの下部には暗い影がありますが、シャドーコントロール機能に表現することが可能です。この他にも7つ程度影のバリエーションがあります。

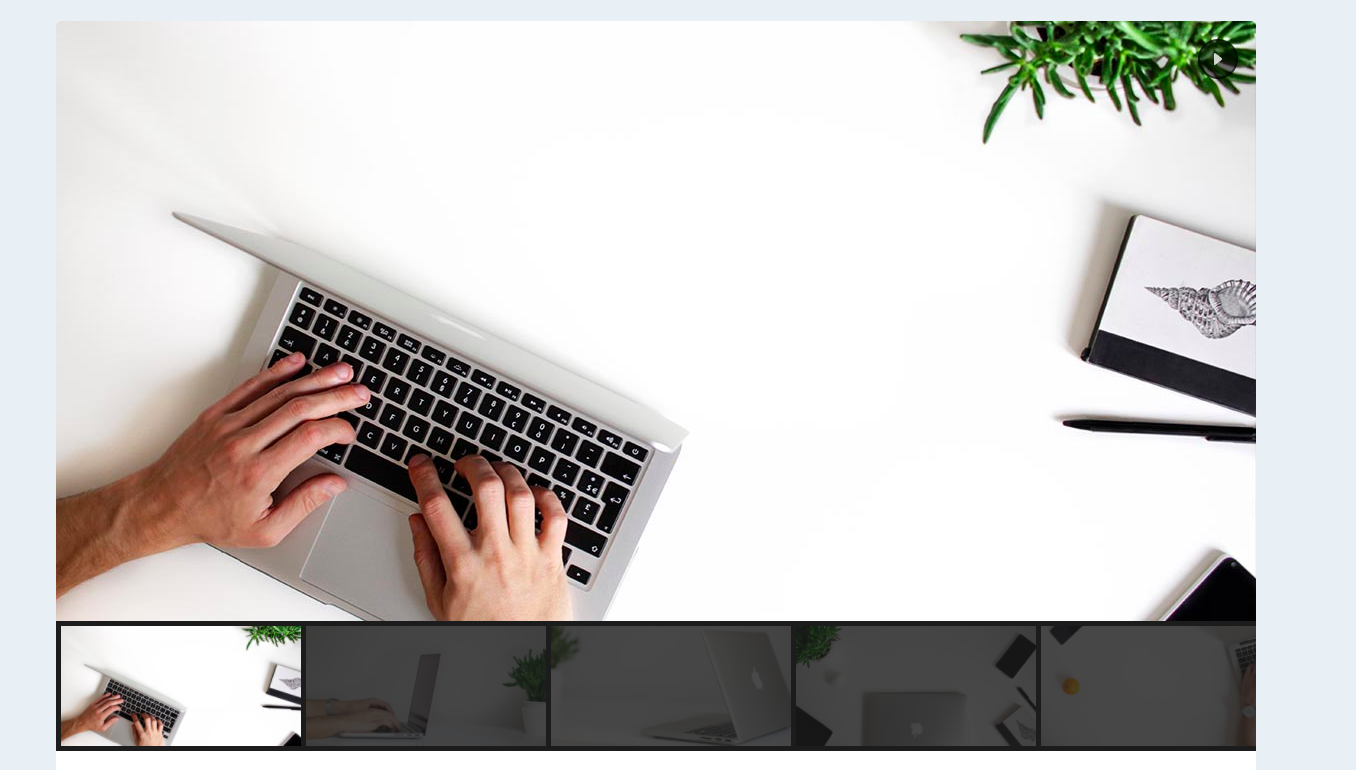
シンプルなスライダー(複数サムネイル画像表示付)

必ずしも文章を表示したいと気ばかりでないです。
画像をメインにするならこのスライダーがおすすめです!
テキストを1行も入れないことによって、画像が映えるキレイなスライダーを作成すること可能です。
ナビゲーションにはサムネイル画像が複数表示されています。
これによって、スライダーで画像をプレビューすることが可能になり、閲覧者が最も関心を持っている画像を選択することができます。

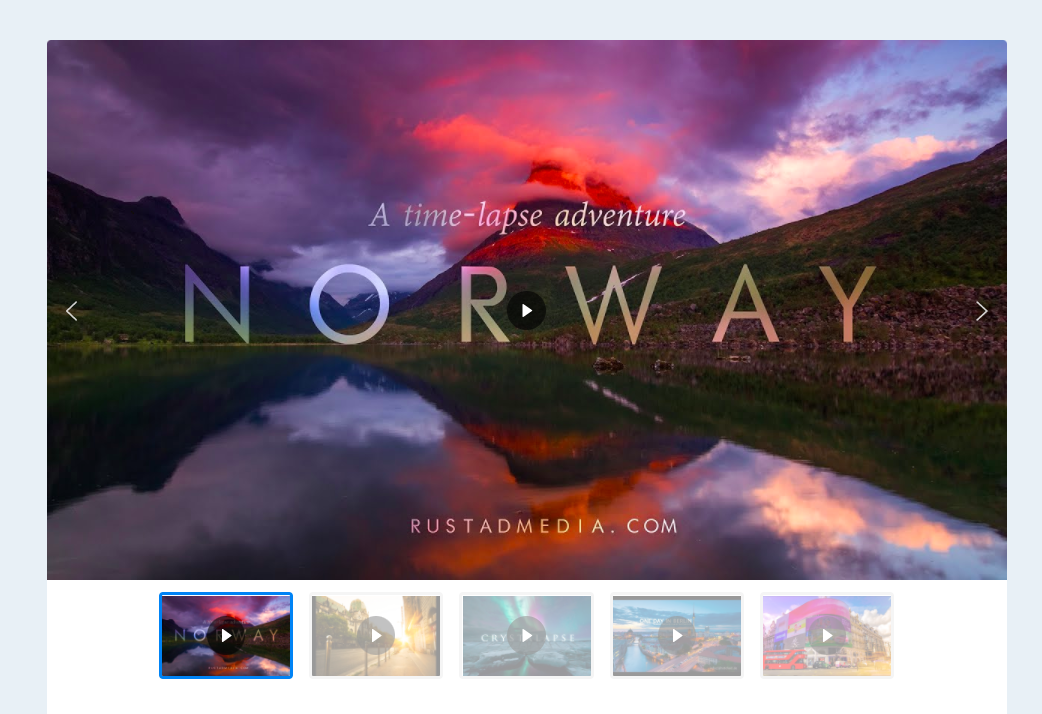
Youtube動画スライダー(サムネイル付)

なんと動画もスライダーにできるのはご存知でしょうか?
今回のスライダーも嬉しいことにサムネイル付きです。
動画メインのサイトにはうってつけですね。
しかも動画を再生するにあたって、多くのオプションを使用することが可能です。
たとえば、動画を自動的に再生させたり、動画スライダーをループさせることができます。
各YouTubeレイヤーにもその他の便利な設定があります。動画の品質も調整できます。

smart slider 3のサンプルスライダーの探し方(公式サイト)
他にもsmart slider 3の公式サイトに色々なスライダーが乗っているので確認してみて下さいね!
探し方は簡単公式サイトへ飛ぶ -> Freeを選択して無料のスライダーを見つけて下さい。
下記のURLからスライドへ飛ぶが可能です。

最後にsmart slider 3が突然表示されない問題の解決方法も記事にしておりますのでそちらもご確認下さいね!1度見ておくと対応しやすいですよ(^o^)